

A curated list of delightful Visual Studio Code packages and resources. For more awesomeness, check out awesome.
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
Vim Mode - Relatively new, but promising extension implementing Vim features in VSCode
Popular Atom key bindings for Visual Studio Code
Popular Sublime Text key bindings for VS Code.
Popular Visual Studio key bindings for VS Code.
Popular Intellij IDEA key bindings for VS Code.
Like with Visual Studio and Resharper or Intellij IDEA
Microsoft created a collection of recipes for using VS Code with particular technologies (mostly Web).
Make sure to visit it at Microsoft/vscode-recipes
In case the awesome nirvana that is linting has not yet been unleashed upon you: > lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn’t require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, Languages section.
Syntax Highlighting, Snippets, Go to Definition, Signature helper and Code formatter
A language server for Bash
A debugger extension for Bash scripts based on
bashdb

Bash script snippets extension


Integrated REPL, linting, inline eval, test runner, and more. Powered by Cider & nRepl.

Peek or Jump to a CSS definition directly from HTML, just like in Brackets!

Autoprefixer
Parse CSS,SCSS, LESS and add vendor prefixes automatically.

Intellisense for CSS class names - Provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace. Also supports React’s className attribute.



See the difference between these two here
"tslint.jsEnable": true).
Code Spell Checker - Spelling Checker for Visual Studio Code (English). Also supports other languages via external extensions.
Schema.org Snippets - Snippets for Schema.org.

A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
Linter for markdownlint.
All-in-one markdown plugin (keyboard shortcuts, table of contents, auto preview, list editing and more)

Adds emoji syntax support to VS Code’s built-in Markdown preview

These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.




To enable Emmet support in .twig files, you’ll need to have the following in your settings:
Smarty template support with formatting, folding, snippets, syntax highlighting and more.




Displays a graphical preview of Azure Resource Manager (ARM) templates. The view will show all resources with the official Azure icons and also linkage between the resources.

Browse your database inside the vs code editor

Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub

Mark lines and jump to them
An extension for big projects or monorepos that colors your tab/titlebar based on the current package

An extension to quickly generate test files.

Commands for upload or copy files of a workspace to a destination.

Ability to duplicate files and directories.
Show language diagnostics inline (errors/warnings/…).

Provides Javascript and React/Redux snippets in ES7

Generating .gitignore files made easy.

Allows you to manage GitHub Gists entirely within the editor. You can open, create, delete, fork, star and clone gists, and then seamlessly begin editing files as if they were local. It’s like your very own developer library for building and referencing code snippets, commonly used config/scripts, programming-related notes/documentation, and interactive samples.

View git log, file or line History
Automatically indexes your git projects and lets you easily toggle between them
GoTo current file’s online link in browser and Copy the link in clipboard.

Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.

Atom-like git indicators on active panel



Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned. Have a look at the README.md on how to get started with the setup for this extension.
This extension uses the GitHub api to monitor the state of your pull requests and let you know when it’s time to merge or if someone requested changes.

Adds a GitLab sidebar icon to view issues, merge requests and other GitLab resources. You can also view the results of your GitLab CI/CD pipeline and check the syntax of your
.gitlab-ci.yml.
Run gradle tasks in VS Code.

Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
Bringing the power of Jira and Bitbucket to VS Code - With Atlassian for VS Code you can create and view issues, start work on issues, create pull requests, do code reviews, start builds, get build statuses and more!

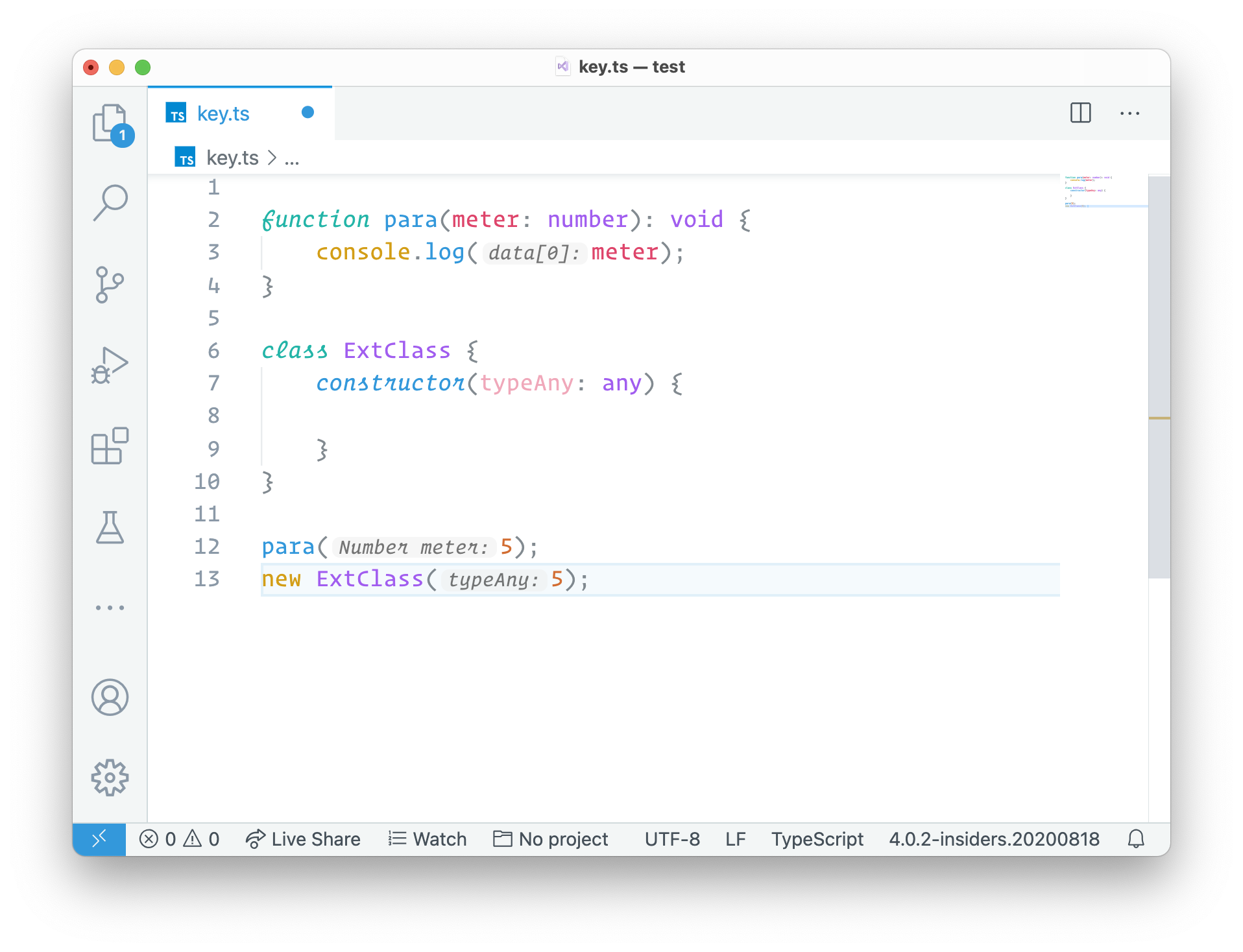
Provides annotations on function calls in JS/TS files to provide parameter names to arguments.

Provides fast cursor movement, inspired by Atom’s package of the same name.


Simple Kanban board for use in Visual Studio Code, with time tracking and Markdown support.
Launch a development local Server with live reload feature for static & dynamic pages.

Override the regular Copy and Cut commands to keep selections in a clipboard ring
ngrok allows you to expose a web server running on your local machine to the internet. Just tell ngrok what port your web server is listening on. This extension allows you to control ngrok from the VSCode command palette

View and run your .NET Core tests directly in the editor.

🌍 All in one i18n extension for VSCode

Simply, edit markdown documents in vscode and instantly preview it in your browser as you type.

Visual Studio Code plugin that autocompletes npm modules in import statements.

Provides parameter hints on function calls in JS/TS/PHP files.

Compare (diff) text selections within a file, across different files, or to the clipboard

Infer the structure of JSON and paste is as types in many programming languages

Provides path completion for visual studio code.

Visual Studio Code plugin that autocompletes filenames

Extends Visual Studio Code via things like Node.js based scripts or shell commands, without writing separate extensions

PrintCode converts the code being edited into an HTML file, displays it by browser and prints it.

Easily switch between projects.

VSCode Project Dashboard is a Visual Studio Code extension that lets you organize your projects in a speed-dial like manner. Pin your frequently visited folders, files, and SSH remotes onto a dashboard to access them quickly.

Highlight columns in comma, tab, semicolon and pipe separated files, consistency check and linting with CSVLint, multi-cursor column editing, column trimming and realignment, and SQL-style querying with RBQL.

Allows users to open any folder in a container, on a remote machine, container or in Windows Subsystem for Linux(WSL) and take advantage of VS Code’s full feature set.

Allow user to edit files from Remote server in Visual Studio Code directly.
Allows you to send HTTP request and view the response in Visual Studio Code directly.

All-in-one extension for text manipulation: filtering (grep), remove lines, insert number sequences and GUIDs, format content as table, change case, converting numbers and more. Great for finding information in logs and manipulating text.

Custom keywords, highlighting, and colors for TODO comments. As well as a sidebar to view all your current tags.

Cycle between single, double and backtick quotes

TypeScript Language Service Plugin providing a set of source actions for easy objects destructuring

Automatic time tracker and productivity dashboard showing how long you coded in each project, file, branch, and language.
Scaffold projects using Yeoman

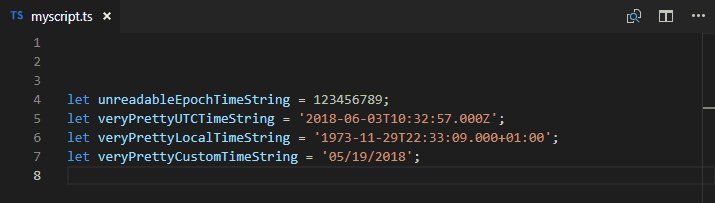
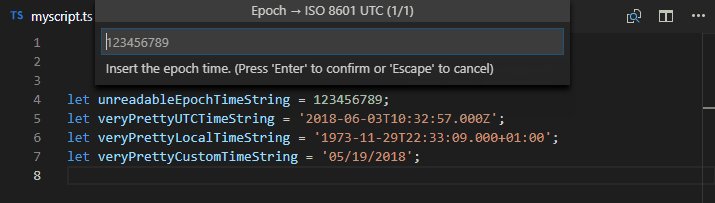
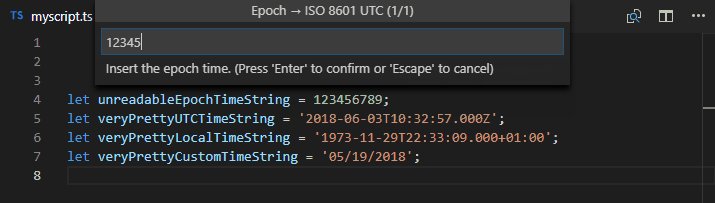
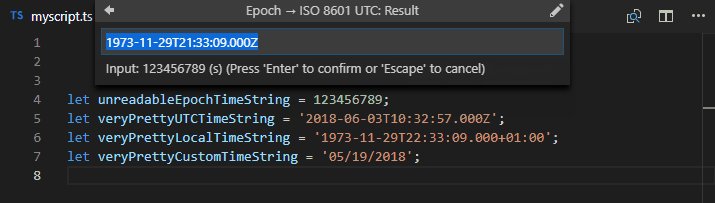
Time converter extension to convert timestamps from/to various formats and insert them on demand or just display them. It further provides a neat hover provider to beautify epoch timestamps instantly. All features are highly customizable.

Align your code by colon(:), assignment(=,+=,-=,*=,/=) and arrow(=>). It has additional support for comma-first coding style and trailing comment.
And it doesn’t require you to select what to be aligned, the extension will figure it out by itself.

Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text

Auto rename paired HTML/XML tags

Beautify code in place for VS Code
Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
Transform quotes of ECMAScript string literals

Paste code with “correct” indentation

Sorts lines of text in specific order

A simple yet powerful extension to add wrapper templates around your code blocks.

Wraps selection or multiple selections with symbol or multiple symbols

Allows you to toggle your formatter on and off with a simple click
This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.

Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
shell script & Dockerfile & dotenv format

Quickly translate selected text right in your code





Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!

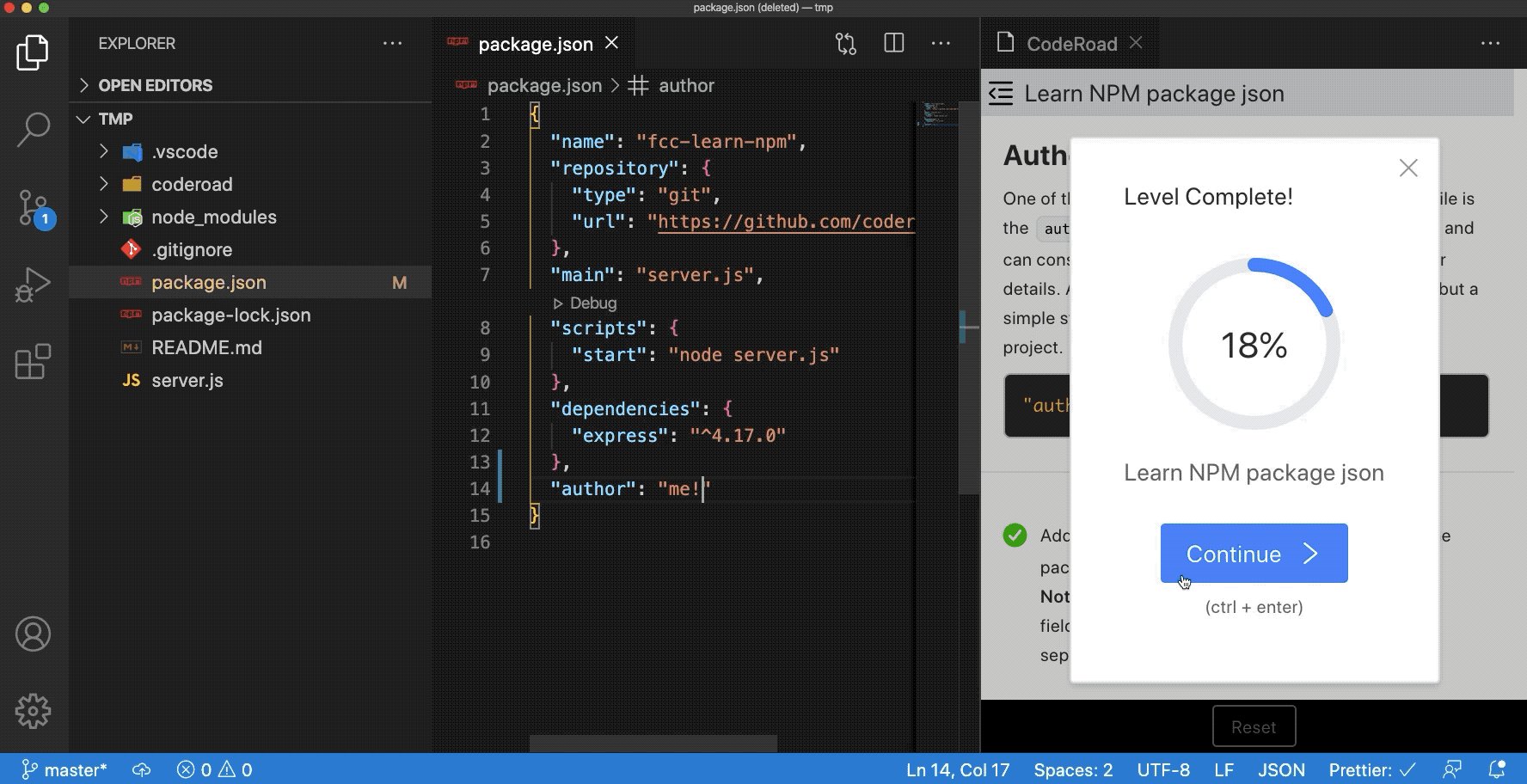
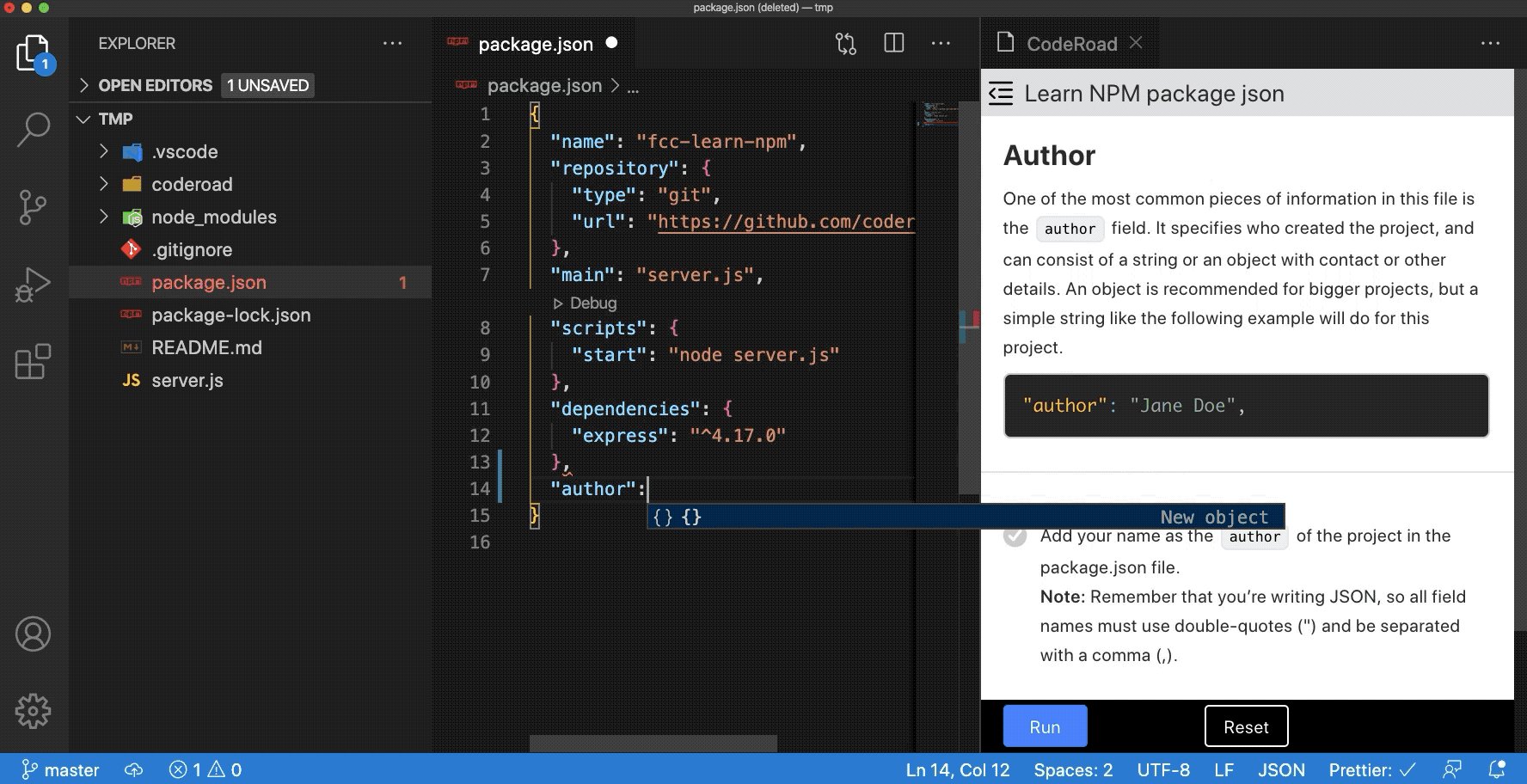
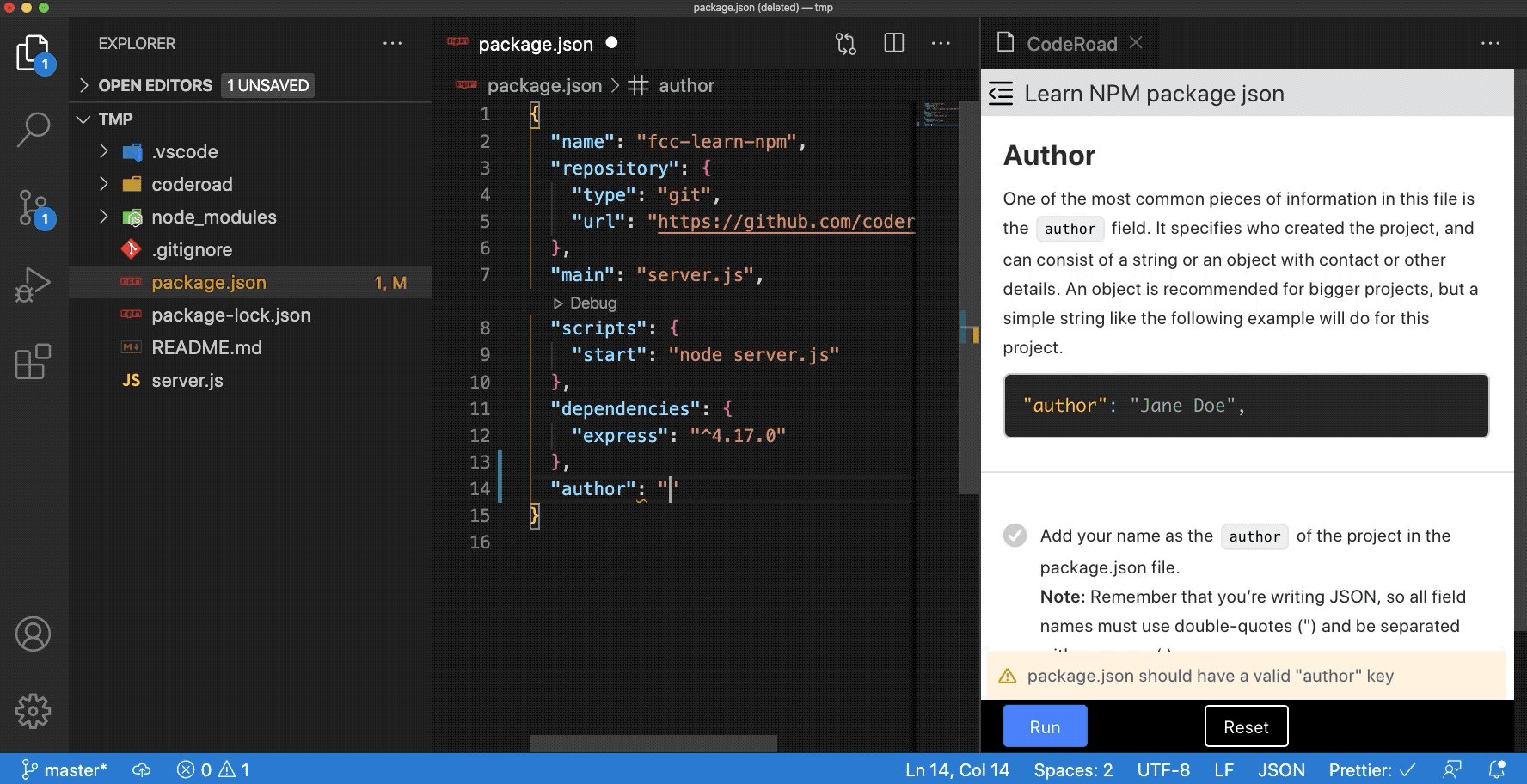
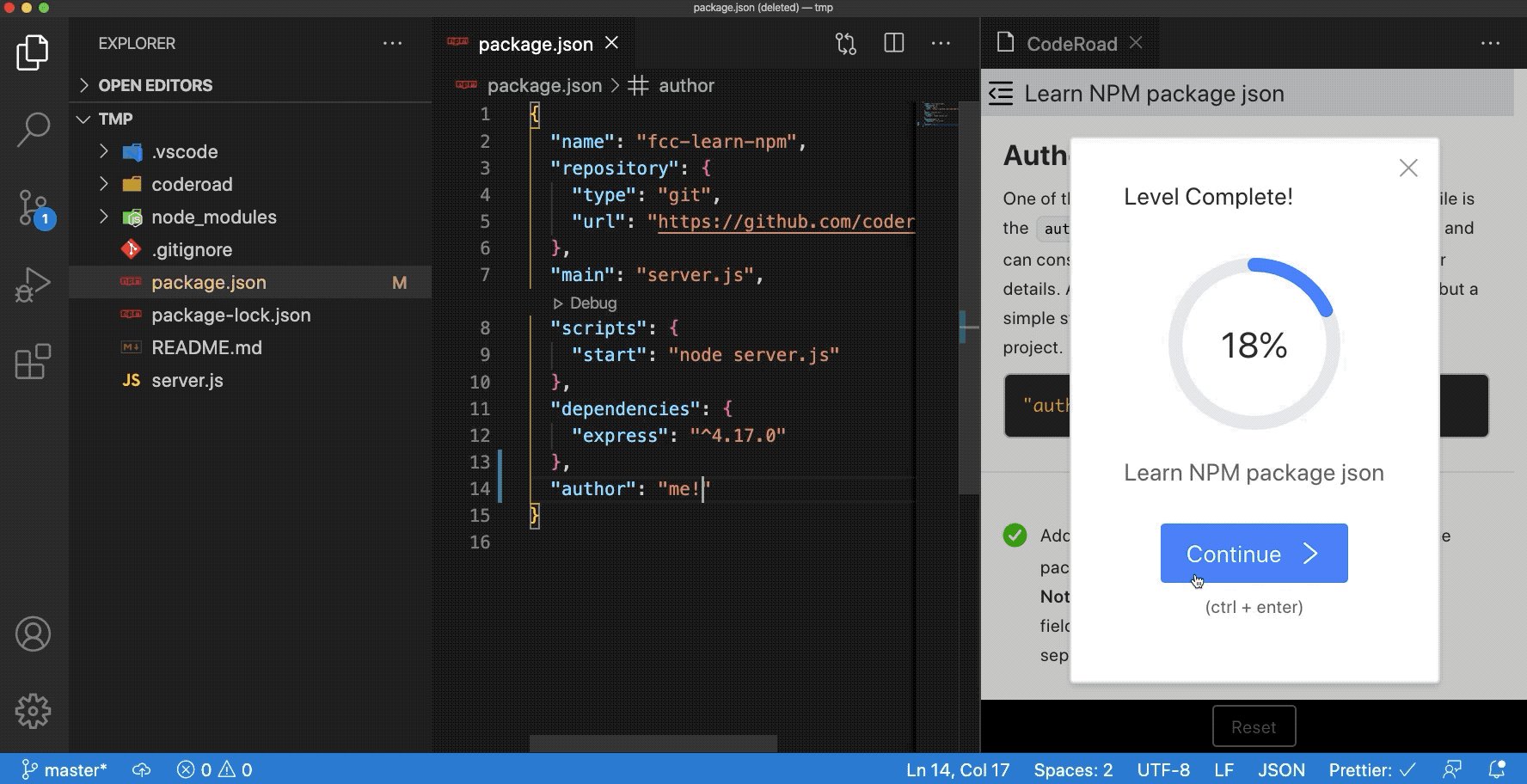
Play interactive tutorials in your favorite editor.

Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script

Automatic time reports by project and other programming metrics right in VS Code.
Highlight web colors in your editor

Syntax highlighting for the VS Code Output Panel and log files

Dash integration in Visual Studio Code

Leverage your favourite shell commands to edit text

Editor Config for VS Code
Auto-sync your work to remote FTP server

Highlights matching tags in the file.
A simple extension to make indentation more readable.

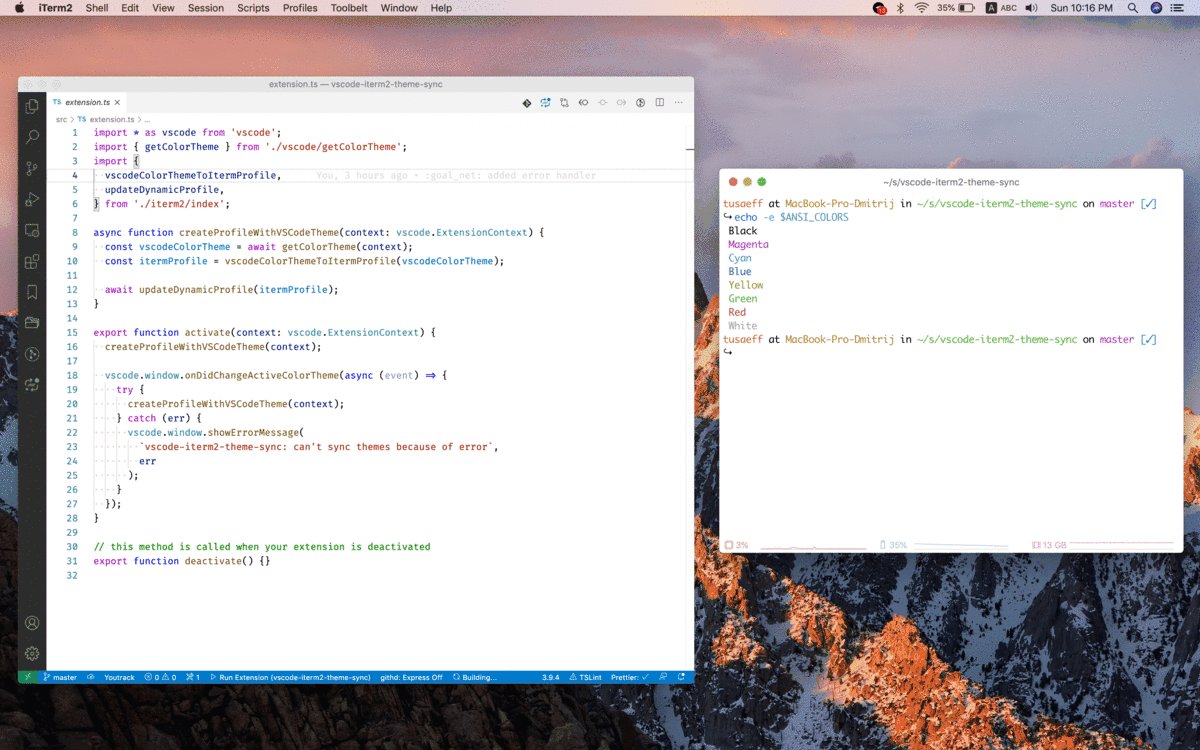
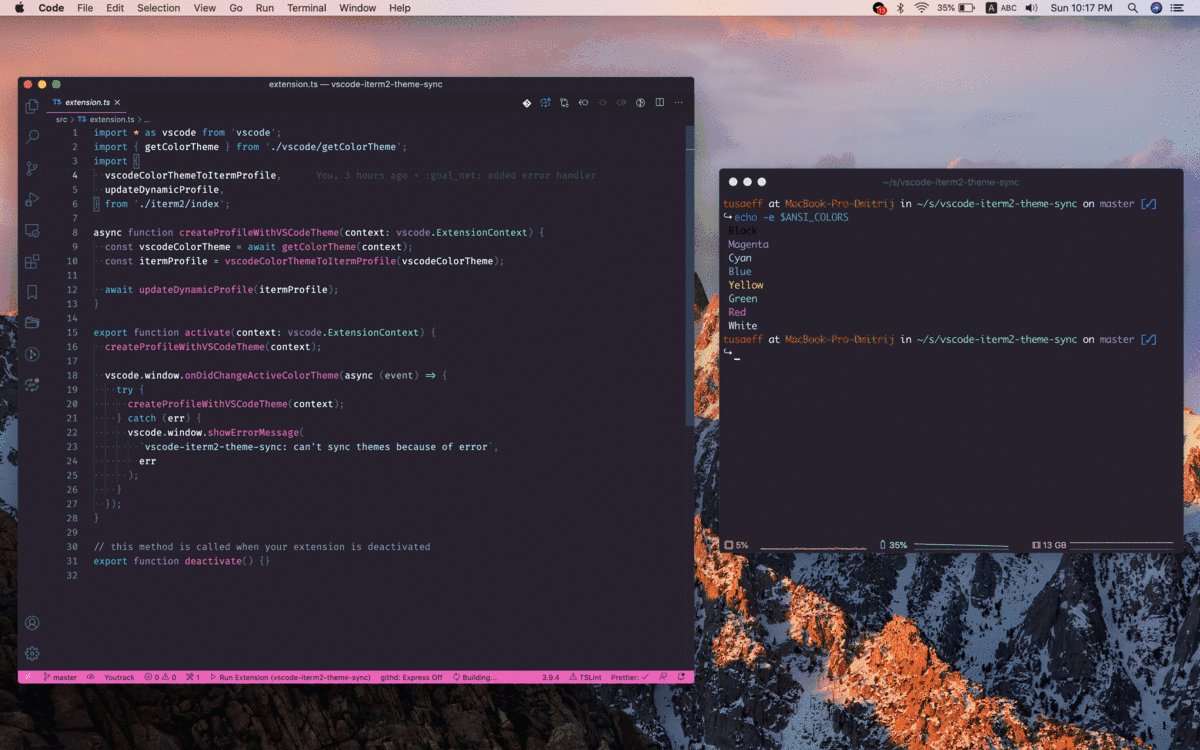
Syncs selected VSCode theme with iTerm2 color profile

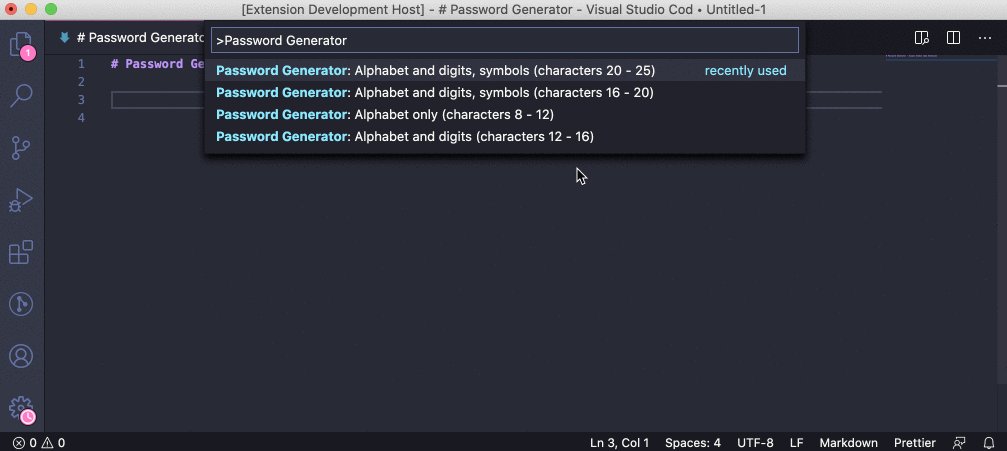
Create a secure password using our generator tool. Help prevent a security threat by getting a strong password today.

An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.

Polaroid for your code 📸.

Send your code to carbon.now.sh.

Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project’s files, inline reporting, code coverage and rich output formatting.

Run various scripts right from VS Code

Send messages and code snippets, upload files to Slack

Add a smooth typing animation, similar to MS Office and the Windows 10 Mail app.

Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.

A Powerful SVG Language Support Extension(beta). Almost all the features you need to handle SVG.

View an SVG in the editor and export it as data URI scheme or PNG.

Highlight multiple text patterns with different colors at the same time. Highlighting a single text pattern can be done with the editor’s search functionality, but it cannot highlight multiple patterns at the same time, and this is where this extension comes handy.

Quickly bring up helpful MDN documentation in the editor


Quickly generate interface definitions from typescript class

If you’re feeling brave, there are at least two custom UIs for VS Code:
Cyberpunk 2077 inspired theme
VSCode theme inspired by a galaxy far far away…
Dark VSCode theme inspired by Japanese traditional colors and the poetry composed 1000 years ago.
One Dark Theme based on Atom.
A detailed and accurate Atom One Dark Theme.
A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.
VS Code theme inspired by the calm colors of the aurora borealis in Alaska.
Tuff but sweet theme.
🏙 Yummygum’s Official City Lights suite
🔥 Official theme by Wes Bos.
Official Dracula Theme. A dark theme for many editors, shells, and more.
A simple theme with bright colors in three variants — Night Sky, Serene and Ocean for all day long comfortable work.
A colorful and semantic coloring code theme.
A fun, purple-based pastel/candy/daydream fairyfloss theme made by sailorhg.
GitHub Theme for Visual Studio Code.
Jellybeans Theme for Visual Studio Code.
An elegant and juicy material-like theme for Visual Studio Code.
The most epic theme now for Visual Studio Code.
Minimal monochrome theme.
Monokai inspired theme for Visual Studio Code and Visual Studio IDE.
Beautiful functionality for professional developers, from the author of the original Monokai color scheme.
A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with color blindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨
A simple theme.
An arctic, north-bluish clean and elegant Visual Studio Code theme.
Collection of 320+ beautiful syntax and UI themes.
A relaxed theme to take a more relaxed view of things.
⚡ A professional theme with hand-picked & bold shades of purple 💜 to go along with your VS Code. A custom VS Code theme with style.
A dark syntax/workbench theme for Visual Studio Code - optimized for SCSS, HTML, JS, TS, Markdown, and PHP files.
Collection of 18 light themes separated in 4 groups by background’s brightness.
A list of Twitter accounts for various people in the VS Code Community

After 10 years with Sublime Text, Ahmad Awais switched to VSCode, built Shades of Purple theme, and spent over a 1,000 hours perfecting his setup. He has launched a VSCode Power User Course to help you switch today. You can bring all your custom settings from the previous editor and learn the power user workflows for HTML/CSS, Git/GitHub & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR. In this course, you’ll also learn to install/setup 50+ Extensions.
Contributions welcome! Read the contribution guidelines first.
I am providing code and resources in this repository to you under an open source license. Because this is my personal repository, the license you receive to my code and resources is from me and not my employer (Microsoft).
To the extent possible under law, Valerii Iatsko has waived all copyright and related or neighboring rights to this work.